
Puede que en alguna ocasión te hayas encontrado con el problema de que los elementos de un DIV no se alineen homogéneamente con respecto al espaciado horizontal del mismo. Normalmente, dichos elementos los alineamos a derecha, izquierda o centro, y siempre que lo hacemos, termina quedándonos un espacio vacío en los extremos del conjunto de elementos, dependiendo de su tipo de alineación.
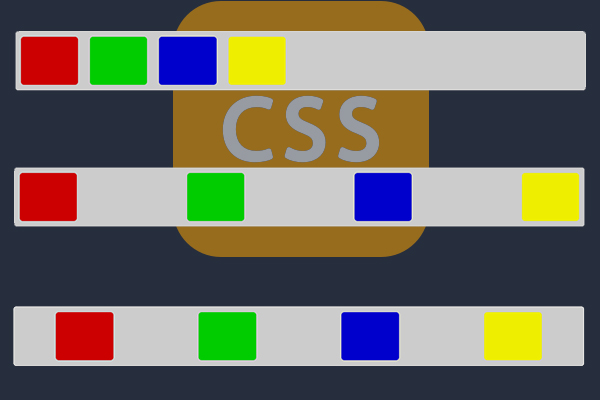
En este ejemplo vemos como quedan los elementos alineados a la izquierda quedando un espacio vacío a la derecha del elemento contenedor.
Aplicando una serie de atributos al estilo del contenedor podemos hacer que los elementos en su interior se alineen uniforme y horizontalmente. Específicamente, si al DIV contenedor le damos los siguientes atributos de estilo:
1 2 | display: flex; justify-content: space-between | space-around; |
Para el atributo justify-content, entre otras, tienes dos opciones:
- space-between. Los elementos se alinean añadiendo espacio entre ellos.
- space-around. Los elementos se alinean añadiendo espacio antes, después y entre ellos.
Nota. Puedes ver los códigos HTML y CSS en las respectivas pestañas de los distintos ejemplos.




























Un pensamiento sobre “Cómo distribuir horizontal y uniformemente los elementos contenidos en un DIV”
Chevere, me sirvio, no sabia que esta propiedad exisia