
Μπορείτε να κάνετε σε οποιαδήποτε περίσταση έχετε βρει με το πρόβλημα που το στοιχεία του ένα DIV Δεν ξέρω δυνατή η ομοιόμορφη στοίχιση όσον αφορά την οριζόντια απόσταση του ίδιου. Κανονικά, Συγκαταλεγόμαστε αυτά τα στοιχεία προς τα δεξιά, αριστερά ή στο κέντρο, και κάθε φορά που κάνουμε, καταλήγει, αφήνοντας μας μια κενό χώρο στις άκρες του το σύνολο των στοιχείων του, Ανάλογα με τον τύπο της στοίχισης.
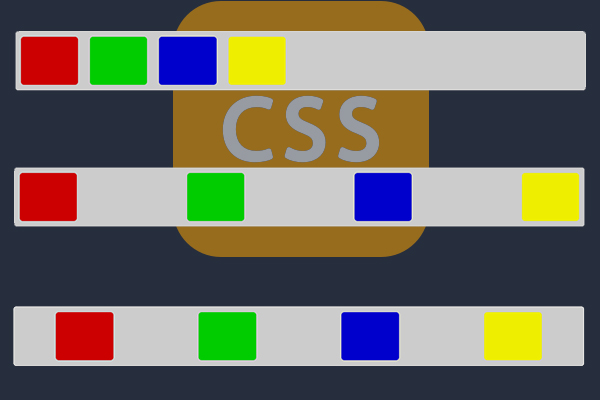
Σε αυτό παράδειγμα Μπορούμε να δούμε πώς τα στοιχεία είναι στοίχιση αριστερά αφήνοντας μια κενό χώρο στα δεξιά στοιχείο περιέκτη.
Εφαρμόζοντας μια σειρά από χαρακτηριστικά στο ύφος του το κοντέινερ Μπορούμε να κάνουμε τα στοιχεία που ευθυγραμμίζονται εσωτερικό ομοιόμορφη και οριζόντια. Ειδικά, Ναι να το Δοχείο DIV Μπορούμε να δώσουμε τα παρακάτω χαρακτηριστικά του στυλ:
1 2 | display: flex; justify-content: space-between | space-around; |
Για το χαρακτηριστικό δικαιολογούν-περιεχόμενο, μεταξύ άλλων, έχετε δύο επιλογές:
- διάστημα-μεταξύ. Τα στοιχεία που ευθυγραμμίζονται με την προσθήκη χώρος μεταξύ τους.
- χώρος-γύρω. Τα στοιχεία που ευθυγραμμίζονται με την προσθήκη διάστημα πριν, Μετά από και συμπεριλαμβανομένου.
Σημείωση. Μπορείτε να δείτε τους κωδικούς HTML και CSS στις αντίστοιχες καρτέλες από τα διαφορετικά παραδείγματα.




























«Μία σκέψη για»Πώς να διανείμετε τα στοιχεία που περιέχονται σε ένα DIV, οριζόντια και ομοιόμορφα”
Chevere, μου στοιχεία που υπηρέτησα, δεν ήξερα exisia αυτό το κατάλυμα