
Sie können in jedem Anlass Sie haben gefunden, mit der Problem die die Elemente von einer DIV Ich weiß nicht gleichmäßig ausrichten im Zusammenhang mit der horizontalen Abstand der gleichen. Normalerweise, Wir ordnen diese Elemente nach rechts, Links oder zentriert, und wann immer wir tun, endet, so dass uns ein leeren Raum an den Enden des Satzes von Elementen, Je nach Art der Ausrichtung.
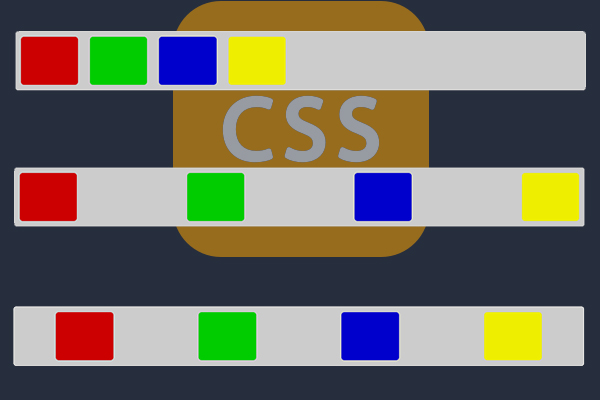
In diesem Beispiel Wir sehen, wie die Elemente links ausgerichtet so dass eine leeren Raum auf der rechten Seite Container-element.
Durch die Anwendung einer Reihe von Attributen auf den Stil der Container Wir machen die Elemente innen ausgerichtet sind einheitliche und horizontal. Speziell, Ja, die Container DIV Wir geben die folgenden Stilattribute:
1 2 | display: flex; justify-content: space-between | space-around; |
Für das Attribut rechtfertigen-Inhalt, unter anderem, Sie haben zwei Optionen:
- Raum zwischen. Die Elemente sind durch Zugabe von ausgerichtet. Raum zwischen Ihnen.
- Raum-um. Die Elemente sind durch Zugabe von ausgerichtet. Leerzeichen vor, Nach und einschließlich.
Hinweis. Sie können die HTML- und CSS-Codes auf den jeweiligen Registerkarten der verschiedenen Beispiele sehen..




























"Ein Gedanke an"Wie Sie die Elemente in einem DIV horizontal und gleichmäßig verteilen”
Chevere, mir Sirvio, wusste nicht, diese Eigenschaft exisia