
Puede que en alguna ocasión te hayas encontrado con el समस्या de que los तत्वों की एक DIV no se alineen homogéneamente संबंध espaciado horizontal उसी के. सामान्य रूप से, हम इन मदों के लिए सही रैंक, या केन्द्र को छोड़ दिया, और जब भी हम करते हैं, termina quedándonos un espacio vacío en los extremos del conjunto de elementos, संरेखण के अपने प्रकार पर निर्भर करता है.
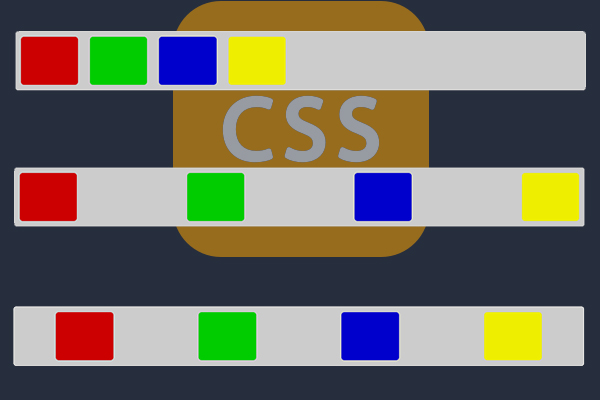
En este उदाहरण vemos como quedan los elementos alineados a la izquierda quedando un espacio vacío a la derecha del elemento contenedor.
Aplicando una serie de atributos al estilo del कंटेनर podemos hacer que los elementos en su interior se alineen uniforme y horizontalmente. Específicamente, si al DIV contenedor le damos los siguientes atributos de estilo:
1 2 | display: flex; justify-content: space-between | space-around; |
Para el atributo justify-content, दूसरों के बीच, आपके पास दो विकल्प:
- space-between. Los elementos se alinean añadiendo espacio entre ellos.
- space-around. Los elementos se alinean añadiendo espacio antes, después y entre ellos.
नोट:. Puedes ver los códigos HTML y CSS en las respectivas pestañas de los distintos ejemplos.




























"एक पर सोचा"एक DIV में क्षैतिज रूप से और समान रूप से निहित तत्वों को वितरित करने के लिए कैसे”
Chevere, me sirvio, no sabia que esta propiedad exisia