
你可以在任何 场合 你有发现 问题 那 元素 的一 DIV 我不知道 均匀对齐 关于 水平间距 同样的. 通常, 我们排列这些项目的权利, 左对齐或居中, 每当我们做, 结束离开我们 空的空间 两端的元素的集合, 取决于您的类型的对齐方式.
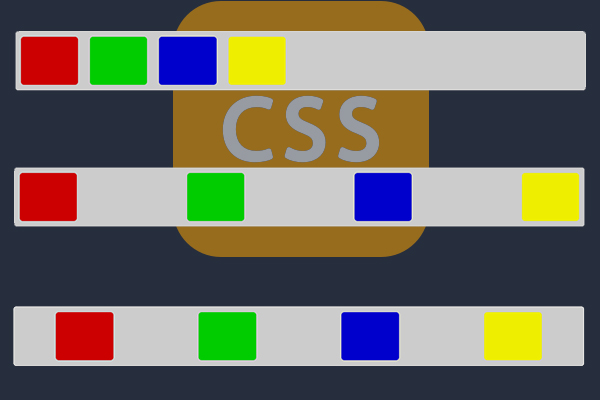
在这 示例 我们看到元素的方式 左对齐 离开 在右边的空白空间 容器元素.
通过将一系列的属性应用到的风格 集装箱 我们可以使里面排列的元素 统一和水平. 具体来说, 是的到 DIV 容器 我们给下面的样式属性:
1 2 | display: flex; justify-content: space-between | space-around; |
属性 证明内容, 除其他外, 你有 两个选项:
- 空间之间. 通过添加对齐元素 它们之间的空间.
- 空间周围. 通过添加对齐元素 前间距, 之后包括.
注意. 你可以看到不同的例子相应的选项卡中的 HTML 和 CSS 的代码.

我们的留言或输入到论坛



























"一个想法"如何分配包含在 DIV 中水平和均匀的元素”
Chevere, 我 sirvio, 不知道此属性 exisia