
يمكنك في أي المناسبة كنت قد وجدت المشكلة أن عناصر من DIV لا أعرف قم بمحاذاة بالتساوي وفيما يتعلق التباعد الأفقي من نفس. عادة, ونحن ترتيب هذه العناصر إلى اليمين, اليسار أو توسيط, وكلما نفعله, ينتهي ترك لنا مساحة فارغة في نهايات المجموعة من العناصر, اعتماداً على نوع المحاذاة.
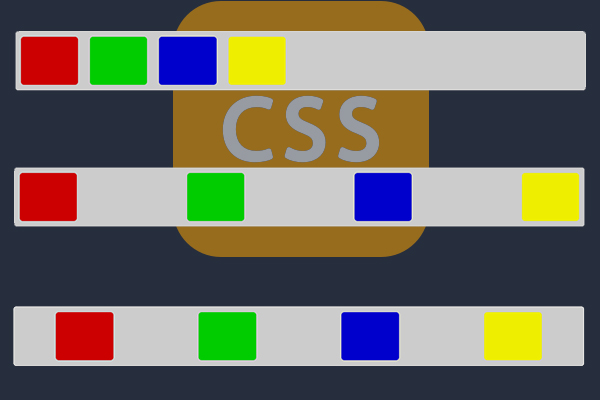
وفي هذا مثال ونحن نرى كيف أن العناصر محاذاة إلى اليسار ترك مساحة فارغة على اليمين عنصر حاوية.
عن طريق تطبيق مجموعة من السمات للنمط حاوية يمكننا أن نجعل عناصر يتم محاذاة داخل موحدة وأفقيا. على وجه التحديد, نعم حاوية DIV أننا نعطي سمات النمط التالي:
1 2 | display: flex; justify-content: space-between | space-around; |
للسمة ضبط المحتوى, بين أمور أخرى, أنت لديك هناك خياران:
- الفضاء بين. محاذاة العناصر واسطة إضافة المسافة بينها.
- حول الفضاء. محاذاة العناصر واسطة إضافة مسافة قبل, بعد بما في ذلك.
ملاحظة. يمكنك مشاهدة رموز HTML و CSS في علامات التبويب الخاصة بكل منها من أمثلة مختلفة.

ترك لنا تعليق أو أدخلالمنتدى



























"يفكر أحد في"كيفية توزيع العناصر الواردة في DIV أفقياً و بالتساوي”
بارد, خدم لي, لم أكن اعرف ان هذه الملكية exisisia