
Você pode, em qualquer ocasião Você encontrou com o problema que o elementos de um DIV Eu não sei alinhar-se uniformemente no que diz respeito ao espaçamento horizontal do mesmo. Normalmente, Nós classificamos estes itens para a direita, esquerda ou centro, e sempre que fazemos, acaba deixando-em um espaço vazio nas extremidades do conjunto de elementos, Dependendo do tipo de alinhamento.
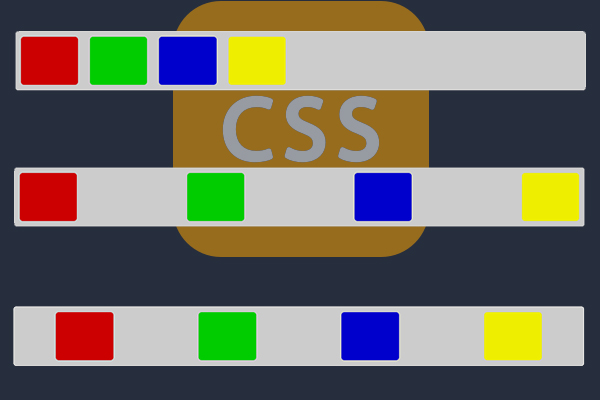
No presente exemplo de Vemos como os elementos são alinhado à esquerda deixando uma espaço vazio à direita elemento de contêiner.
Aplicando uma série de atributos para o estilo da contêiner Nós podemos fazer os elementos interior estão alinhados uniforme e horizontalmente. Especificamente, Sim, para o Contêiner DIV Nós damos os seguintes atributos de estilo:
1 2 | display: flex; justify-content: space-between | space-around; |
Para o atributo justificar-conteúdo, entre outros, Você tem duas opções:
- espaço-entre. Os elementos estão alinhados com a adição de espaço entre eles.
- espaço-em torno de. Os elementos estão alinhados com a adição de espaço antes, Depois de e incluindo.
Nota. Você pode ver os códigos HTML e CSS nas respectivas guias dos exemplos diferentes.




























"Um pensamento sobre"Como distribuir os elementos contidos em um DIV horizontalmente e uniformemente”
Chevere, me sirvio, Não sabia que exisia esta propriedade.