
È possibile in qualsiasi occasione avete trovato con il problema che la elementi di un DIV Non lo so allineare in modo uniforme quanto riguarda la spaziatura orizzontale dello stesso. Normalmente, Abbiamo classificare questi elementi a destra, a sinistra o al centro, e ogni volta che facciamo, finisce che ci lascia un spazio vuoto alle estremità del set di elementi, A seconda del tipo di allineamento.
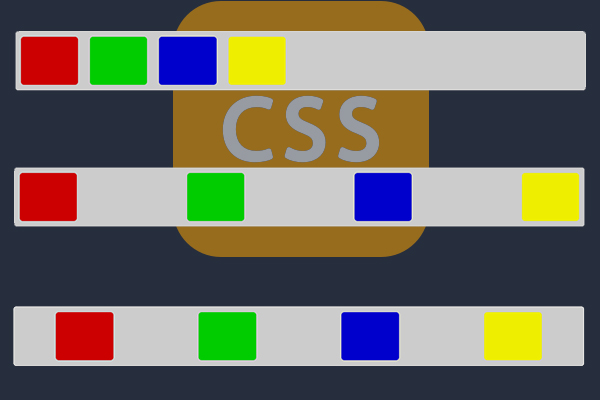
In questo esempio Vediamo come gli elementi sono allineato a sinistra lasciando un spazio vuoto sulla destra elemento contenitore.
Applicando una serie di attributi di stile della contenitore Possiamo fare gli elementi sono allineati all'interno uniforme e orizzontalmente. In particolare, Sì per il Contenitore DIV Noi diamo i seguenti attributi di stile:
1 2 | display: flex; justify-content: space-between | space-around; |
Per l'attributo giustificare-contenuto, tra gli altri, Hai due opzioni:
- spazio-tra. Gli elementi sono allineati con l'aggiunta di spazio tra di loro.
- nei dintorni di spazio. Gli elementi sono allineati con l'aggiunta di spazio prima, Compreso.
Nota. Potete vedere i codici HTML e CSS nelle rispettive schede di diversi esempi.




























"Un pensiero su"Come distribuire gli elementi contenuti in un DIV in orizzontale e in modo uniforme”
Chevere, me sirvio, non sapevo questo exisia di proprietà.