
ことができますいずれか 機会 発見した、 問題 を、 要素 の、 DIV 知りません 均等に配置します。 関し、 水平方向の間隔 同じの. 通常, 我々 は右にこれらのアイテムをランク付け, 左または中央, 我々 を行うたびに、, 私たちを残して終了、 空の空間 要素のセットの端に, 配置のタイプによっては.
これで 例 我々 はどのように要素は、参照してください。 左を揃え 左を揃え 右側の空の空間 コンテナー要素.
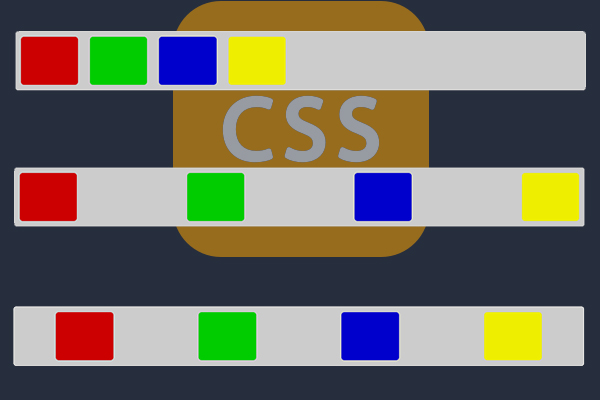
一連の属性をスタイルに適用することにより、 コンテナー 内側に並べ要素を行うことができます。 制服と水平方向. 具体的には, はい、 コンテナー DIV 我々 は次のスタイル属性を与える:
1 2 | display: flex; justify-content: space-between | space-around; |
属性の 正当化するコンテンツ, 他の人の間で, ある場合 2 つのオプション:
- 宇宙間. 追加することで、要素を配置します。 それらの間のスペース.
- スペース周り. 追加することで、要素を配置します。 前にスペース, 後など.
メモ. 別の例のそれぞれのタブで HTML と CSS のコードを見ることができます。.

私達にコメントを残すかへの入力、フォーラム



























「1 つの思想」左右均等に DIV に含まれる要素を配布する方法”
格好いい, 私 sirvio, このプロパティ exisia は知りませんでした。