
Cuando trabajamos con javascript y con elementos del DOM, siempre hay momentos en los que necesitamos obtener ciertas propiedades de los mismos, tales como su altura, anchura, posición, … Gracias a jQuery, el trabajo con estos elementos se ha visto facilitado en gran medida. Trabajos que antes podían tener varias líneas de código, suelen resumirse en un par de ellas.
La obtención de ciertos atributos, del árbol DOM de una página web, se realiza a través de funciones de bastante simpleza. Tenemos que tener en cuenta qué es lo que dichas funciones nos están devolviendo, ya que algunas tienen otras, de similares características y nombre, pero que presentan ciertas variaciones.
Dos de estas funciones son height y width. Aunque pudiéramos pensar que estas funciones nos devolverán la altura y anchura respectivamente del elemento en cuestión, y en verdad así lo hacen, tendríamos que reflexionar sobre qué es lo que entendemos por dicha altura y anchura, ya que éstas pueden tener rellenos o padding, bordes y márgenes.
Si queremos obtener dichas propiedades asumiendo el padding, margin o border del elemento, a continuación te mostramos como lograrlo:
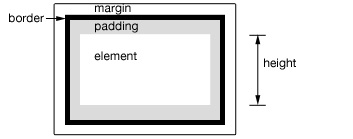
- .height() – Devuelve la altura del elemento seleccionado, sin tener en cuenta padding, margin o border.
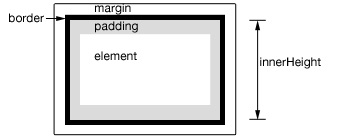
- .innerHeight() – Devuelve la altura del elemento seleccionado, teniendo en cuenta el padding, pero sin contar el border o margin.
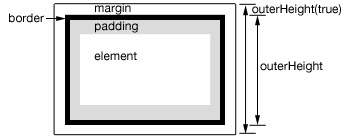
- .outerHeight(default: false) – Devuelve la altura del elemento que hayamos seleccionado, contando el padding y el border, pero sin tener en cuenta el margin. Si a esta función le entramos como parámetro el booleano TRUE, nos devolverá la altura del elemento teniendo en cuenta todo (padding, border y margin).
De forma similar tienen su funcionamiento las funciones .width(), .innerWidth() y .outerWidth().
Con estas funciones, propias de la librería en javascript, jQuery, podrás tener un control total sobre las alturas y anchuras de los elementos del árbol DOM de tu página web.