
Quando trabalhamos com JavaScript e com elementos do DOM, sempre existem momentos em que necessitam para obter determinados Propriedades do mesmo, como a sua altura, Largura, posição, … Graças a jQuery, tem trabalhado com esses elementos facilitou em grande medida. Obras que anteriormente poderiam ter várias linhas de código, Eles tendem a ser resumidos em um casal deles.
A obtenção de certos atributos, do Árvore DOM em uma página da web, é feito através de funções de suficiente simplicidade. Nós temos que ter em conta O que é que estamos retornando essas funções, Alguns têm outros, de características semelhantes e o nome, Mas apresenta variações.
Duas dessas funções são altura e Largura. Embora Poderíamos pensar que estas funções nós retornado largura e altura respectivamente do elemento em questão, e na verdade Eles fazem, Nós teríamos que pensar o que eles entendem devido a altura e largura, Uma vez que estes Eles podem ter recheado o preenchimento, bordas e margens.
Se queremos que essas propriedades assumindo o preenchimento, margem o fronteira elemento, Então, nós mostrar-lhe como conseguir isso:
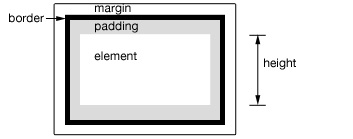
- .altura() – Retorna o altura do item selecionado, sem ter em conta preenchimento, margem o fronteira.
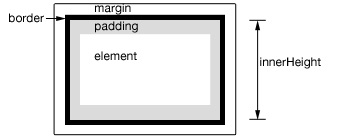
- .innerHeight() – Retorna o altura do item selecionado, tendo em conta o preenchimento, Mas sem contagem do fronteira o margem.
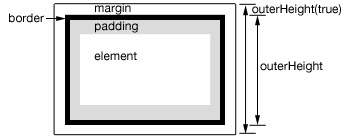
- .outerHeight(padrão: falso) – Retorna o altura Nós selecionamos o elemento, contando com a preenchimento e o fronteira, Mas sem levar em conta o margem. Se esta função você entrar como parâmetro a Boolean VERDADE, Nós retornaremos o altura do elemento, levando em conta todos os (preenchimento, fronteira e margem).
Formulário semelhantes têm sua operação as funções .Largura(), .innerWidth() e .outerWidth().
Com essas funções, próprio da biblioteca JavaScript, jQuery, Você pode ter um controle total sobre o alturas e larguras do elementos árvore DOM da sua página web.