
जब हम साथ काम जावास्क्रिप्ट और के साथ डोम के तत्व, वहाँ हमेशा से रहे हैं क्षणों में हम कुछ प्राप्त करने की आवश्यकता गुण उसी के, जैसे उसकी ऊंचाई, चौड़ाई, स्थिति, … धन्यवाद करने के लिए jQuery, इन तत्वों के साथ काम कर रहा है सुविधा एक बड़ी सीमा तक. काम करता है कि कई लाइनों के कोड के पहले हो सकता था, वे में संक्षेप किया जा करने के लिए करते हैं एक जोड़ी उनमें से.
कुछ प्राप्त करने विशेषताएँ, के डोम वृक्ष किसी वेब पेज पर, पर्याप्त के कार्यों के माध्यम से किया है सादगी. Tenemos que खाते में ले लो यह कि हम इन कार्यों के लौट रहे हैं क्या है, ya que algunas tienen otras, के इसी तरह की विशेषताओं और नाम, लेकिन पेश भिन्नताएँ.
इन कार्यों में से दो हैं ऊंचाई और चौड़ाई. हालांकि हमें लगता है कि हो सकता है ये काम करता है कि हम चौड़ाई और ऊंचाई क्रमश: तत्व के प्रश्न में दिए गए, और सच में वे करते हैं, tendríamos que reflexionar sobre क्या वे समझ ऊँचाई और चौड़ाई के कारण, के बाद से ये वे हो सकता है भरवां ओ पैडिंग, किनारों और हाशिये.
यदि हम इन गुण मान प्राप्त करना चाहते हैं पैडिंग, मार्जिन ओ बॉर्डर तत्व, फिर हम आप इसे प्राप्त करने के लिए कैसे दिखाएँ:
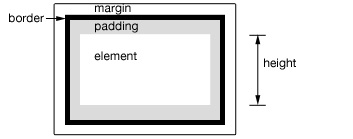
- .ऊंचाई() – रिटर्न ऊंचाई चयनित तत्व के, बिना खाते में ले लो पैडिंग, मार्जिन ओ बॉर्डर.
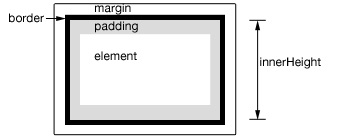
- .innerHeight() – रिटर्न ऊंचाई चयनित तत्व के, खाते में ले जा पैडिंग, लेकिन बिना गिनती बॉर्डर ओ मार्जिन.
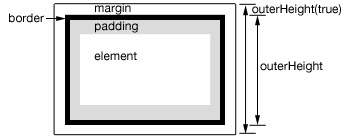
- .outerHeight(डिफ़ॉल्ट: झूठी) – रिटर्न ऊंचाई हम का चयन किया है तत्व, गिनती पैडिंग और बॉर्डर, लेकिन बिना खाते में ले लो मार्जिन. यदि आप पैरामीटर के रूप में इस समारोह में प्रवेश बूलियन सच, हम वापसी करेंगे ऊंचाई सभी खाते में लेने के तत्व (पैडिंग, बॉर्डर और मार्जिन).
प्रपत्र इसी तरह उनके प्रदर्शन काम करता है .चौड़ाई(), .innerWidth() और .outerWidth().
इन कार्यों के साथ, का ही जावास्क्रिप्ट पुस्तकालय, jQuery, आप कर सकते हैं एक कुल नियंत्रण उनके बारे में ऊंचाइयों और चौड़ाई के तत्वों पेड़ डोम अपने वेब पेज की.