
Quando lavoriamo con JavaScript e con elementi del DOM, Ci sono sempre momenti in cui abbiamo bisogno ottenere determinati Proprietà dello stesso, come la sua altezza, Larghezza, posizione, … Grazie a jQuery, ha lavorato con questi elementi ha facilitato in larga misura. Opere che in precedenza potrebbe avere diverse righe di codice, solito riassumere in un paio di loro.
L'ottenimento di determinati attributi, della Albero DOM in una pagina web, viene fatto attraverso funzioni di pretty semplicità. Abbiamo che prendere in considerazione Cos'è che stiamo tornando queste funzioni, Dal momento che alcuni hanno altri, di caratteristiche simili e il nome, ma che presentare variazioni.
Due di queste funzioni sono altezza e Larghezza. Anche se Potremmo pensare che queste funzioni abbiamo restituito la larghezza e altezza rispettivamente dell'elemento in questione, e in verità lo fanno, Avremmo dovuto pensare che cosa capiscono a causa dell'altezza e la larghezza, Dal momento che questi può avere farcite o imbottitura, bordi e margini.
Se vogliamo ottenere queste proprietà assumendo il imbottitura, margine o confine elemento, quindi vi mostriamo come raggiungerlo:
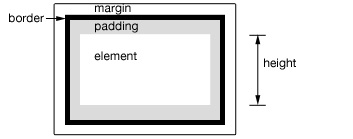
- .altezza() – Restituisce il altezza dell'elemento selezionato, senza prendere in considerazione imbottitura, margine o confine.
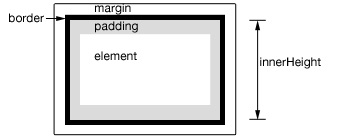
- .innerHeight() – Restituisce il altezza dell'elemento selezionato, tenendo conto della imbottitura, ma senza conteggio del confine o margine.
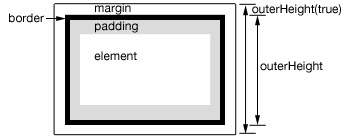
- .Values(impostazione predefinita: false) – Restituisce il altezza l'elemento che abbiamo selezionato, contando il imbottitura E la confine, ma senza prendere in considerazione la margine. Se questa funzione si inserisce come parametro il Boolean VERO, Ci torneremo il altezza l'elemento prendendo in considerazione tutte le (imbottitura, confine e margine).
Modulo simili funzioni hanno le loro prestazioni .Larghezza(), .innerWidth() e .outerWidth().
Con queste funzioni, proprio della libreria JavaScript, jQuery, Si può avere un controllo totale su di loro altezze e larghezze della elementi dell'albero DOM della tua pagina web.