
Lorsque nous travaillons avec JavaScript et avec éléments du DOM, Il y a toujours des moments où nous avons besoin d’obtenir certaines Propriétés de la même, comme sa hauteur, Largeur, position, … Grâce à jQuery, a travaillé avec ces éléments facilité dans une large mesure. Œuvres qui auparavant pouvaient avoir plusieurs lignes de code, ils ont tendance à être résumées dans un couple d'entre eux.
L’obtention de certains attributs, de la Arborescence DOM sur une page web, se fait par le biais de fonctions suffisamment de simplicité. Nous avons que prendre en compte Qu’est-ce que nous sommes de retour ces fonctions, Étant donné que certains ont d’autres, de caractéristiques similaires et le nom, mais présentant des variations.
Deux de ces fonctions sont hauteur et Largeur. Bien que Nous pourrions penser que que ces fonctions nous retourné width et height de l’élément en question, et en vérité Alors, que faire, Il faudrait penser à ce qu’ils comprennent en raison de la hauteur et la largeur, Puisque ces peut avoir en peluche o rembourrage, bords et marges.
Si nous voulons obtenir ces propriétés en supposant que le rembourrage, marge de o frontière élément, puis nous vous montrons comment y parvenir:
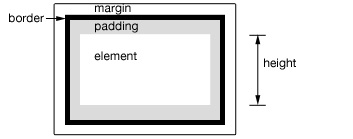
- .hauteur() – Renvoie le hauteur de l’élément sélectionné, sans prendre en compte rembourrage, marge de o frontière.
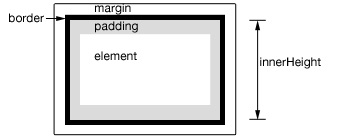
- .HauteurInterne() – Renvoie le hauteur de l’élément sélectionné, compte tenu de la rembourrage, mais sans comte le frontière o marge de.
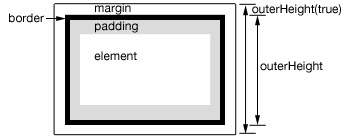
- .outerHeight(par défaut: faux) – Renvoie le hauteur l’élément que nous avons sélectionné, comptage du rembourrage et le frontière, mais sans prendre en compte la marge de. Si cette fonction vous entrez comme paramètre la Boolean VRAI, Nous vous retournerons le hauteur l’élément en tenant compte de tous les (rembourrage, frontière et marge de).
Formulaire similaires fonctions ont leur performance .Largeur(), .LargeurInterne() et .outerWidth().
Avec ces fonctions, propre de la librairie JavaScript, jQuery, Vous pouvez avoir un contrôle total à leur sujet hauteurs et largeurs de la éléments arbre DOM de votre page web.