
当我们与工作 JavaScript 和与 DOM 元素, 总是有我们需要取得了一定的时刻 属性 同样的, 例如他的身高, 宽度, 位置, … 感谢 jQuery, 一直与这些元素 提供便利 很大程度上. 以前可能会有几行代码的作品, 他们倾向于在总结 几个 其中.
取得的某些 属性, 的的 DOM 树 在 web 页上, 是通过足够的功能 简单. Tenemos que 考虑到 我们正在返回这些函数的是什么, ya que algunas tienen otras, 的 相似的特征 和名称, 但呈现变化.
其中两个函数是 高度 和 宽度. 虽然 我们可能会认为 这些功能我们返回宽度和高度分别元素的问题, 以真理 他们做, tendríamos que reflexionar sobre 他们的理解 高度和宽度, 因为这些 他们可能有 塞 o 填充, 边缘 和 边距.
如果我们想要获取这些假设的属性 填充, 保证金 o 边框 元素, 然后你显示为实现这一目标:
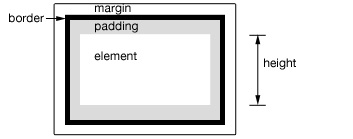
- .高度() – 返回 高度 选定项的, 没有 考虑到 填充, 保证金 o 边框.
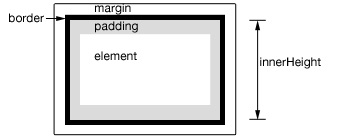
- .innerHeight() – 返回 高度 选定项的, 考虑到 填充, 但 没有 计数 边框 o 保证金.
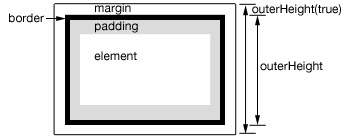
- .outerHeight(默认: 假) – 返回 高度 我们所选的元素, 计数 填充 和 边框, 但 没有 考虑到 保证金. 如果此函数作为参数输入你 布尔值 真正, 我们将返回 高度 考虑到所有元素 (填充, 边框 和 保证金).
窗体 类似 函数对它们性能 .宽度(), .innerWidth() 和 .outerWidth().
这些函数, 自己的 在 javascript 中的图书馆, jQuery, 你可以有 控制总 关于 高地 和 宽度 的的 元素 树的 DOM 您的 web 页的.

我们的留言或输入到论坛