A la hora de programar con Javascript, normalmente, el método más usado para la depuración es la de mostrar mensajes de alerta o mostrar por pantalla ciertos números o palabras para saber en qué situación se encuentra nuestra aplicación. Otra forma es a través de las herramientas para desarrolladores que suelen traer los navegadores, desde donde podemos ir paso a paso depurando nuestros archivos Javascript y ver donde pueden darse los distintos errores, si es que los hay.
Para ayudarnos en esta tarea también podemos hacer uso de la consola de Javascript. Los navegadores más usados la traen y puedes acceder a ellas a través de la ya mencionada herramientas para desarrolladores. En esta consola podrás ver todos los mensajes, normalmente de error y advertencia, que la página web donde estemos navegando nos arrojará. Lo cual resulta bastante útil a la hora de programar.
Para realizar cualquier impresión o escritura sobre la consola, Javascript dispone del objeto console, el cual posee cuatro métodos que nos permitirán mostrar cualquier mensaje, y denotarlo según el tipo del mismo. Los métodos son los siguientes:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
Mediante estos cuatro métodos del objeto console podremos, en cualquier momento, al programar en Javascript, mostrar cualquier tipo de mensaje en la consola, pudiendo así depurar más fácilmente e incluso mostrar información a posibles desarrolladores que puedan usar algún desarrollo que hayamos hecho.
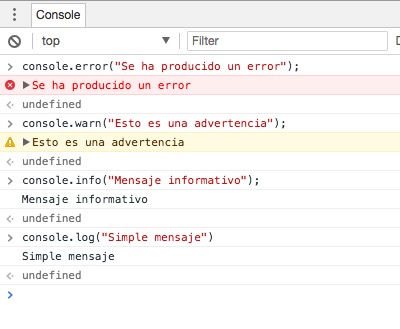
Como podéis ver, en la consola del navegador Chrome, este es el aspecto que tendrían estos cuatro métodos del objecto console:
En este navegador, el metodo console.info no antepone ningún tipo de icono al mensaje, pero si llamas a este mismo método en Firefox puedes ver que antes del mensaje se muestra un icono informativo.