عندما يتعلق الأمر بالبرمجة مع جافا سكريبت, عادة, الأسلوب الأكثر استخداماً لأن تصحيح الأخطاء يتم إظهار رسائل التنبيه عرض على شاشة معينة من الأرقام أو الكلمات معرفة ما هي الحالة هو التطبيق الخاص بنا. طريقة أخرى عن طريق أدوات للمطورين التي تميل إلى جلب المستعرضات, من أين يمكن أن نذهب خطوة خطوة التصحيح جافا سكريبت ومشاهدة الملفات حيث يمكن أن تحدث الأخطاء المختلفة, إذا كان أي.
لمساعدتنا في هذه المهمة أيضا يمكن أن تجعل استخدام وحدة تحكم جافا سكريبت. الأكثر شيوعاً المتصفحات جعله ويمكنك الوصول إليها من خلال ما سبق أدوات للمطورين. في وحدة التحكم هذه، فسوف تشاهد جميع الوظائف, عادة من خطأ وتحذير, الموقع حيث قمت الإبحار ونحن سوف يلقي. الناتج مفيدة للغاية في وقت البرنامج.
لتنفيذ أي الطباعة أو الكتابة على وحدة التحكم, جافا سكريبت قد الكائن وحدة التحكم, الذي قد أربع طرق أنها تسمح لنا بعرض أي رسالة, وتدل على نفس المعدل. الأساليب كما يلي:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
باستخدام هذه الطرق الأربعة للكائن وحدة التحكم أننا نتمكن, في أي وقت, عند برمجة في جافا سكريبت, إظهار أي نوع من أنواع رسالة في وحدة التحكم, ومن ثم تصحيح المعلومات أسهل وحتى عرض للمطورين المحتملين الذين يمكن أن تستخدم بعض التنمية التي قطعناها على أنفسنا.
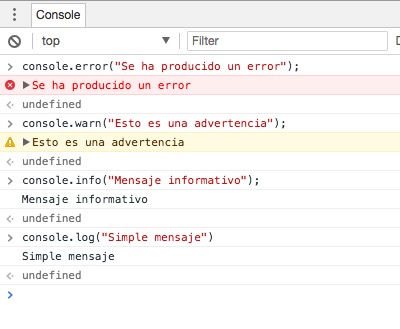
كما يمكنك مشاهدة, في وحدة التحكم المستعرض الخاص بك كروم, وهذا هو الجانب الذي سيكون لهذه الأساليب الأربعة للكائن وحدة التحكم:
في هذا المتصفح, الأسلوب Console.info عدم إلحاق أي رمز للرسالة, ولكن استدعاء هذا الأسلوب نفسه على فايرفوكس يمكنك أن ترى قبل أن يتم عرض الرسالة رمز المعلومات.