それを使用したプログラミングに来るとき Java スクリプトの設定, 通常, メソッド 最も使用されています。 ため、 デバッグ ショーは、します。 警告メッセージ どのような状況を知るには、数字や単語が私たちのアプリケーションの画面上に表示します。. 別の方法では、 開発者のためのツール もたらす傾向にある、 ブラウザー, 一歩一歩行くことから Javascript のデバッグと、さまざまなエラーが発生するファイルを参照してください。, それがいずれかの場合.
またこの仕事で私たちを助けるための使用、 Javascript コンソール. 最も一般的に使用されるブラウザーは、それをもたらすと前述を介してそれらにアクセスすることができます。 開発者のためのツール. このコンソールでは、すべての記事が表示されます。, 通常のエラーと警告, 航海、ウェブサイト我々 を当てる. その結果 非常に便利です プログラムの時に.
コンソールに印刷または書き込みを実行するには, Java スクリプトの設定がオブジェクト コンソール, 持っています。 4 つの方法 それは、私たちは任意のメッセージを表示するには, 同じレートを示すため、. メソッドは、次のとおりです。:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
オブジェクトのこれらの 4 つの方法を使用してください。 コンソール できるでしょう, いつでも, プログラミングするとき Java スクリプトの設定, 任意の種類を表示します。 コンソールのメッセージ, このようにデバッグを行ったいくつかの開発を使用することができます潜在的な開発者に簡単とも表示情報.
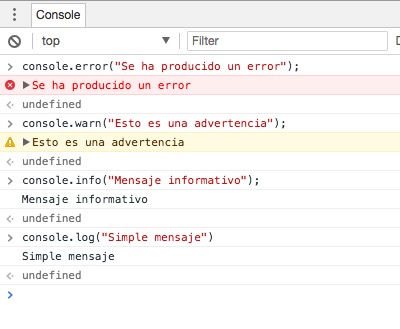
ご覧の通り, お使いのブラウザーのコンソールで クロム, これは面オブジェクトのこれらの 4 つの方法があるでしょう コンソール:
このブラウザーで, メソッド Console.info ないメッセージに任意のアイコンの前に付加します。, この同じメソッドを呼び出すが、 Firefox 前にメッセージが表示されているを見ることができる、 情報アイコン.