Quando si tratta di programmazione con JavaScript, normalmente, il metodo più utilizzato per la il debug è lo spettacolo messaggi di avviso visualizzare sullo schermo alcuni numeri o parole di conoscere in quale situazione è la nostra applicazione. Un altro modo è attraverso la strumenti per gli sviluppatori che tendono a portare il browser, da dove possiamo andare passo dopo passo il debug di Javascript e vedere dove possono verificarsi diversi errori di file, In questo caso qualsiasi.
Per aiutarci in questo compito anche può fare uso della Console JavaScript. Il più comunemente usato browser portano ed è possibile accedervi attraverso il suddetto strumenti per gli sviluppatori. In questa console, puoi vedere tutti i post, normalmente l'errore e avviso, il sito dove stanno navigando ci sarà versato. Con conseguente abbastanza utile al momento del programma.
Per eseguire qualsiasi stampa o scrittura sulla console, JavaScript ha l'oggetto Console, che ha quattro metodi Ci permetterà di visualizzare qualsiasi messaggio, e denotano lo stesso tasso. I metodi sono come segue:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
Utilizzando questi quattro metodi dell'oggetto Console Saremo in grado, in qualsiasi momento, Durante la programmazione in JavaScript, Visualizza qualsiasi tipo di messaggio nella console, Così il debug più semplice e anche visualizzare le informazioni per potenziali sviluppatori che possono utilizzare qualche sviluppo che abbiamo fatto.
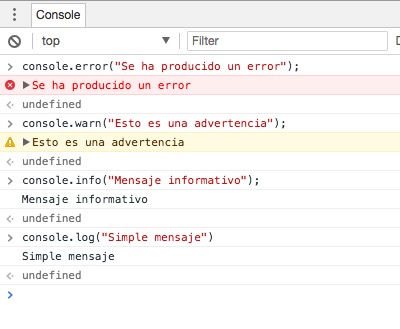
Come si può vedere, nella console del browser Bicromato di potassio, Questo è l'aspetto che avrebbe questi quattro metodi dell'oggetto Console:
In questo browser, il metodo Console.info non antepone qualsiasi icona per il messaggio, ma chiamando il metodo stesso su Firefox Si può vedere prima il messaggio sta mostrando un icona informazioni.