Quand il s’agit de programmation avec JavaScript, normalement, la méthode les plus utilisés pour le le débogage est le spectacle messages d’alerte affichage sur écran de certain chiffres ou mots de savoir dans quelle situation est notre application. Une autre façon est par le biais de la outils pour les développeurs qui ont tendance à apporter la navigateurs, d'où nous pouvons aller étape par étape de débogage Javascript et voir les fichiers où différentes erreurs peuvent se produire, S’il y a lieu.
Pour nous aider dans cette tâche aussi peut faire usage de la Console JavaScript. Le plus couramment utilisé des navigateurs apportent et vous pouvez y accéder via les susdits outils pour les développeurs. Dans cette console, vous pourrez voir tous les messages, avertissement et erreur normalement, le site Web où vous naviguez nous jettera. Résultant Tout à fait utile au moment du programme.
Pour effectuer toute impression ou en écrivant sur la console, JavaScript a l’objet Console, qui a quatre méthodes Cela va nous permettre d’afficher n’importe quel message, et dénotent le même taux. Les méthodes sont les suivantes:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
À l’aide de ces quatre méthodes de l’objet Console Nous serons en mesure, à tout moment, Lors de la programmation en JavaScript, montrer tous les types de message dans la console, Ainsi le débogage affichage plus facile et même des informations aux développeurs potentiels qui peuvent utiliser un développement que nous avons fait.
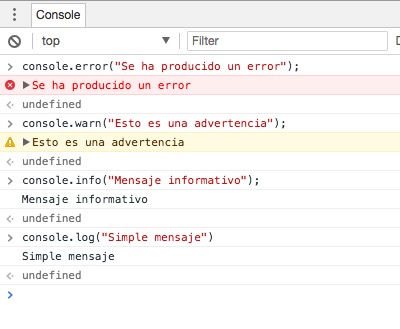
Comme vous pouvez le voir, dans la console de votre navigateur Chrome, Il s’agit de l’aspect qu’aurait ces quatre méthodes de l’objet Console:
Dans ce navigateur, la méthode Console.info pas fait précéder n’importe quelle icône au message, mais l’appel à cette méthode même sur Firefox Vous pouvez le voir avant que le message montre une icône information.