Quando se trata de programação com JavaScript, Normalmente, o método mais usados para o depuração de é o show mensagens de alerta exibir na tela de determinados números ou palavras para saber em que situação é nossa aplicação. Outra forma é através da ferramentas para desenvolvedores que tendem a trazer o navegadores, de onde podemos ir passo a passo Depurando Javascript e ver onde podem ocorrer erros diferentes de arquivos, Se qualquer um é.
Para nos ajudar nesta tarefa, também pode fazer uso do JavaScript console. O mais comumente usado navegadores trazem-lo e você pode acessá-los através do referido ferramentas para desenvolvedores. Este console, você verá todas as mensagens, Normalmente o erro e aviso, o site onde você está navegando derramaremos. Resultando bastante útil no momento do programa.
Para executar qualquer impressão ou escrever no console, JavaScript possui o objeto Console, que tem quatro métodos Permitir-nos exibir qualquer mensagem, e denotam a mesma taxa. Os métodos são da seguinte maneira:
1 2 3 4 5 6 7 | console.error( mensaje ); //Mostrará el mensaje en forma de error, resaltado en rojo. console.log( mensaje ); //Mostrará el mensaje sin ningún tipo de estilo. console.warn( mensaje ); //Muestra el mensaje como una advertencia, en amarillo. console.info( mensaje ); //Muestra el mensaje igualmente sin estilo, pero normalmente le antepone un icono de información. |
Usando estes quatro métodos do objeto Console Seremos capazes, a qualquer momento, Quando estiver programando em JavaScript, mostrar qualquer tipo de mensagem no console, Assim, mais fácil e até mesmo exibir as informações de depuração para desenvolvedores potenciais que pode usar algum desenvolvimento que fizemos.
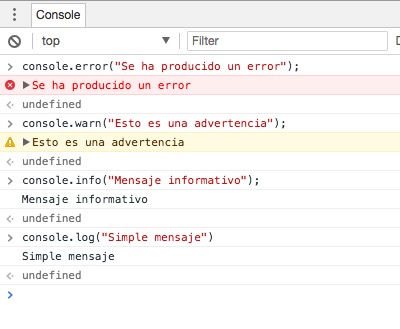
Como você pode ver, no console do seu navegador Cromado, Este é o aspecto que teria esses quatro métodos do objeto Console:
Neste navegador, o método Console.info Não precede qualquer ícone para a mensagem, Mas chamar esse método mesmo em Firefox Você pode ver antes que a mensagem está mostrando um ícone de informação.