
Con la llegada de Android Lollipop y a partir de la versión 39 de Chrome, es posible personalizar el color de las pestañas del navegador Chrome para que éstas tomen el color que tu mismo indiques en tu sitio web. Así, tus páginas quedarán más atractivas cuando sean accedidas a través del navegador Chrome en Android.
La forma de conseguir que el navegador Chrome adopte el color que tu indiques en el código de tu propio sitio web es muy simple, tan solo tienes que añadir una etiqueta META con cierto atributo para identificar el color que quieres que tome el navegador y la pestaña.
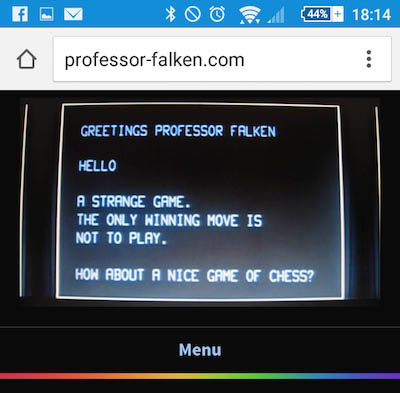
Como ejemplo, podemos ver como luce esta web antes de realizar ningún cambio:

Vamos a hacer que el color de la pestaña del navegador Chrome cambie por un color negro, para guardar estilo con el color de la web. Para ello, simplemente, entre las etiquetas HEAD del código HTML de tu página, añade la siguiente etiqueta META:
1 | <meta name="theme-color" content="#000"> |
donde en el atributo content tendrás indicar el color que quieres que pase a tener la pestaña.
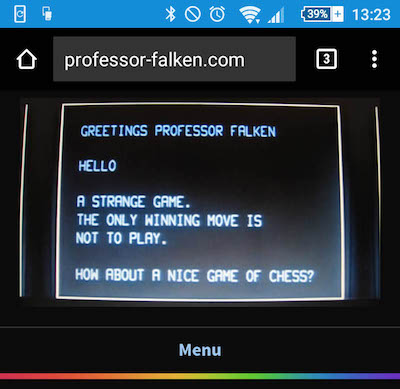
Una vez hecho el cambio y subido al servidor, si actualizamos, podemos ver como el color de la pestaña cambia al abrir nuestra web:

De esta forma, puedes hacer que el propio navegador Chrome de Android no difiera en estilo de tu sitio web, y esté acorde al tema de tu página.

















 Webmasters y SEO
Webmasters y SEO 









