
Con la llegada de Android Lollipop y a partir de la الإصدار 39 من كروم, إنه ممكن تخصيص على لون لأن علامات التبويب del navegador Chrome para que éstas tomen el color que tu mismo indiques en tu موقع ويب. أحب هذا, tus páginas quedarán más atractivas cuando sean accedidas a través del navegador Chrome en Android.
La forma de conseguir que el navegador Chrome adopte el لون أن الخاص بك indiques في المربع مدونة de tu propio sitio web es muy simple, tan solo tienes que إضافة أ etiqueta META con cierto atributo para identificar el color que quieres que tome el navegador y la pestaña.
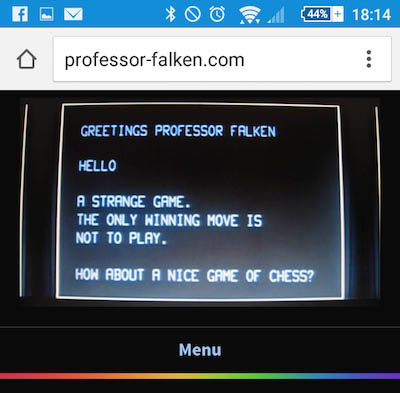
مثل مثال, podemos ver como luce esta web قبل de realizar ningún cambio:

Vamos a hacer que el color de la علامة التبويب متصفح كروم تغيير قبل color negro, para guardar estilo con el color de la web. للقيام بذلك, ببساطة, بين العلامات رئيس لأن التعليمات البرمجية ل HTML من صفحتك, إضافة العلامة التالية الهدف:
1 | <meta name="theme-color" content="#000"> |
donde en el atributo المحتوى tendrás indicar el لون que quieres que pase a tener la علامة التبويب.
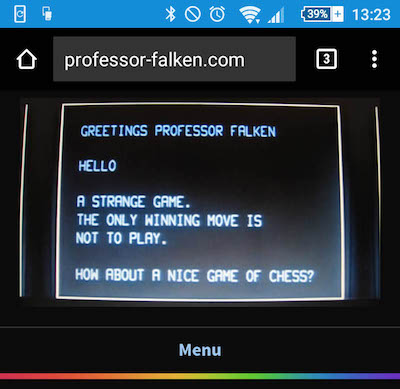
Una vez hecho el cambio y subido al servidor, إذا كان actualizamos, podemos ver como el color de la pestaña cambia al abrir nuestra web:

وبهذه الطريقة, puedes hacer que el propio navegador Chrome de Android no difiera en نمط من الخاص بك موقع ويب, y esté وتر لأن الموضوع من صفحتك.

















 كبار المسئولين الاقتصاديين وأصحاب المواقع
كبار المسئولين الاقتصاديين وأصحاب المواقع 









