
随着的到来 Android 的棒棒糖 并且从开始 版本 39 的 铬, 这是可能的 自定义 的 颜色 的的 选项卡 Chrome 浏览器,使您在中指定这些色你 web 站点. 喜欢这个, 您的网页将会 更有吸引力 当他们可以通过浏览器访问 在 Android 上的铬.
去了 Chrome 浏览器,采用的方式 颜色 那你 说明 在 代码 你的网站是非常简单, 只是有的 添加 一个 META 标签 con cierto atributo para identificar el color que quieres que tome el navegador y la pestaña.
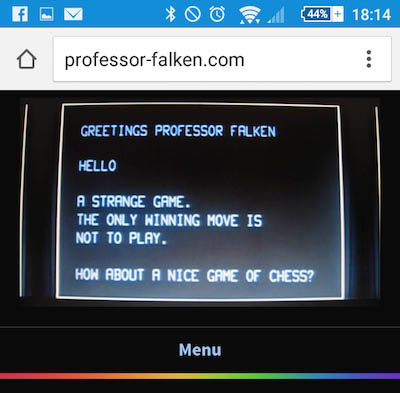
作为 示例, 我们可以看看这个网站 之前 任何更改:

我们要做的颜色 选项卡 Chrome 浏览器 更改 通过 黑色, 要将样式保存的 web 颜色. 要做到这一点, 只是, 标记之间 头 的的 HTML 代码 您的网页, 添加以下标记 目标:
1 | <meta name="theme-color" content="#000"> |
在属性中的位置 内容 你将不得不指示 颜色 你想要 选项卡.
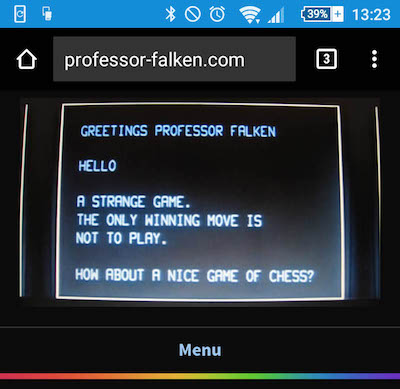
一次做的更改以及上载到服务器, 如果 更新, 我们可以看到如何选项卡的颜色变化来打开我们的网站:

以这种方式, 你可以让自己 Android 的 Chrome 浏览器 不在不同 风格 你 web 站点, 和是 和弦 到 主题 您的网页.

我们的留言或输入到论坛
















 站长和 SEO
站长和 SEO 









