
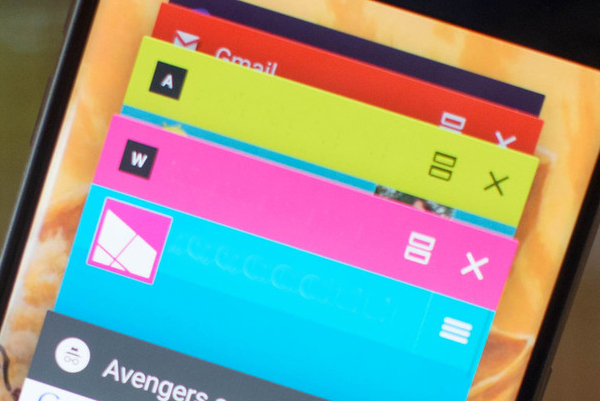
के आगमन के साथ एंड्रॉयड लॉलीपॉप और से शुरू संस्करण 39 के क्रोम, यह करने के लिए संभव है अनुकूलित करें को रंग के टैब्स ये रंग है कि आप में निर्दिष्ट करने के लिए chrome ब्राउज़र अपने वेब साइट. इस तरह, अपने पृष्ठों हो जाएगा और अधिक आकर्षक जब वे ब्राउज़र के माध्यम से पहुँचा रहे हैं Android पर क्रोम.
को अपनाने के लिए Chrome ब्राउज़र प्राप्त करने का तरीका रंग कि अपने संकेत मिलता है में कोड आपकी वेबसाइट बहुत सरल है, बस जो है जोड़ें एक मेटा-टैग कुछ विशेषता के साथ रंग है कि आप की तरह पहचान करने के लिए ब्राउज़र और टैब लेता है.
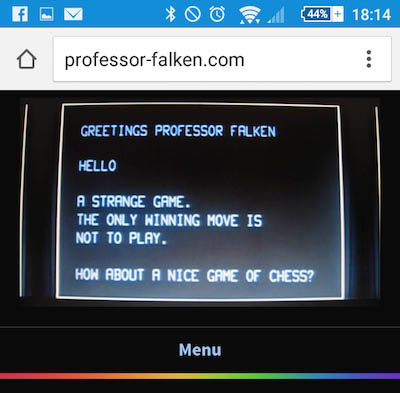
के रूप में उदाहरण, हम देख सकते हैं यह इस वेबसाइट के साथ कैसे दिखता है से पहले किसी भी परिवर्तन की:

हम रंग की बनाने के लिए जा रहे हैं टैब Chrome ब्राउज़र परिवर्तित करें द्वारा एक काले, रंग वेब के साथ शैली को सहेजने के लिए. ऐसा करने के लिए, बस, टैग्स के बीच सिर के HTML कोड अपने पृष्ठ की, निम्न टैग जोड़ें लक्ष्य:
1 | <meta name="theme-color" content="#000"> |
विशेषता में कहाँ सामग्री इंगित करने के लिए आपके पास होगी रंग आप चाहते हैं टैब.
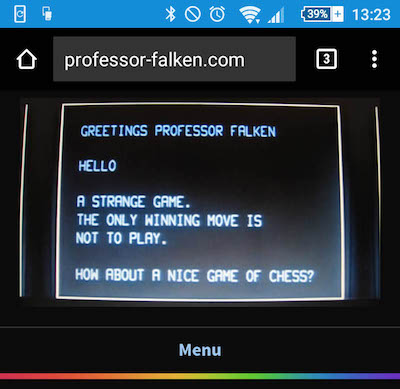
एक बार बदल दिया और सर्वर पर अपलोड, अगर अद्यतन, हम कैसे हमारी वेब को खोलने के लिए टैब का रंग परिवर्तन देख सकते हैं:

इस रास्ते में, आप कर सकते हैं स्वयं Android Chrome ब्राउज़र में अलग नहीं है शैली के अपने वेब साइट, और है ही राग करने के लिए थीम अपने पृष्ठ की.

















 वेबमास्टर्स और एसईओ
वेबमास्टर्स और एसईओ 









