
到着と Android のロリポップ 始まって、 バージョン 39 の クロム, それはすることが可能 カスタマイズ 、 色 の、 タブ Chrome ブラウザーで指定したこれらの色に、 web サイト. このように, あなたのページになります 魅力的です 彼らは、ブラウザーを介してアクセスされるとき アンドロイド上のクロム.
採用するクロムのブラウザーを取得する方法、 色 を、 示す の コード あなたのウェブサイトは非常に簡単です。, あるだけ 追加 、 メタ タグ con cierto atributo para identificar el color que quieres que tome el navegador y la pestaña.
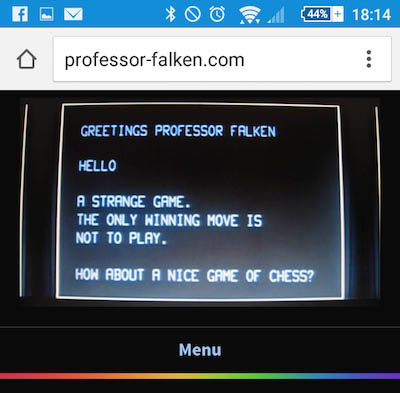
として 例, 我々 は、このウェブサイトでどのように見える見ることができます。 前に 任意変更:

我々 はの色を作ろうとして、 タブ クロムメッキ ・ ブラウザー 変更 によって、 ブラック, web の色とスタイルを保存するには. これを行うに, 単に, タグ タグの間 頭 の、 HTML コード あなたのページの, 次のタグを追加します。 目標:
1 | <meta name="theme-color" content="#000"> |
属性の場所 コンテンツ 指定する必要が、 色 欲しい、 タブ.
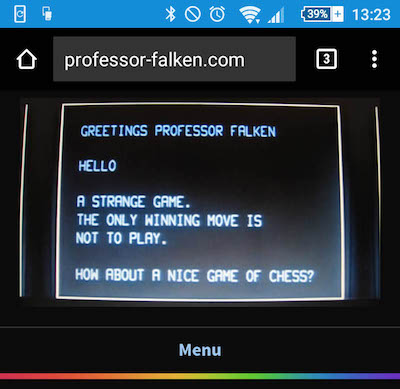
一度変更し、サーバーにアップロード, 場合 更新, 我々 は、弊社の web を開くには、[タブの色がどのように変化を見ることができます。:

この方法では, ことができます自身 Android の Chrome ブラウザー 違いはありません。 スタイル あなた web サイト, 、 和音 に、 テーマ あなたのページの.

私達にコメントを残すかへの入力、フォーラム
















 ウェブ マスターや SEO
ウェブ マスターや SEO 









