
Если вы работаете с WordPress и разработок плагины o темы для этой платформы CMS, знать, что обычно, Помимо визуального элемента, что пользователь видит, когда вы посещаете веб-сайт, любой плагин или тема является частью Конфигурация o Администрация, которой производится из административной части WordPress.
Обычно мы называем его обратно конец, и часть, что, хотя это не видно пользователю, Она является частью плагин или тема, что мы Разработка, и это, где он выполняет ее управления и настройки.
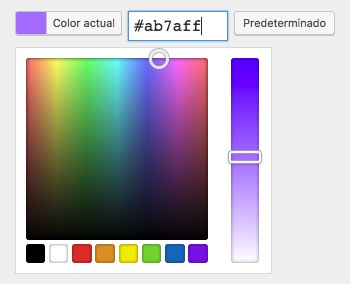
А также, Когда мы разрабатываем часть Администрация наш плагин или тема, Возможно, что в определенный момент у вас не хватает Палитра цветов, или также называется WP цвет выбора. Это ничего не более чем на Web-объект То, что, Когда вы щелкните по нему, показывает спектр цветов, что позволяет выбрать один из них в пути прямой на холсте, или также через его RGB-код.
Это облегчает Многие вещи, Так как это не то же самое, что непосредственно ввести a код RGB в шестнадцатеричном формате в текстовом поле, чтобы выбрать из Цветовая палитра цвет, который мы любим. Что для этого, Мы будем использовать Палитра цветов.
Форма Добавить a Палитра цветов на странице Администрация из вашего плагин o Тема из WordPress достаточно простой. Прежде всего, просто чтобы добавить хвост стили и скрипты стиль и сценарий ‘WP-палитра‘, следующим образом:
1 2 | wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'wp-color-picker' ); |
Впоследствии, где вы хотите использовать Палитра цветов, Добавление тега Вход Тип текст Это также:
1 | <input type="text" class="colorPicker" name="mi_color" value="" data-default-color="#e5e5e5" /> |
Как вы можете видеть, Мы назначаем один класс Этот элемент, что я назвал ‘colorPicker‘. Мы использовали это имя для ясности, но вы можете использовать имя, которое вы хотите, Если вы используете на следующем шаге То же самое.
Другие поля, чтобы рассмотреть ‘данных-по умолчанию цвет‘ Указывает цвет,, по умолчанию, Он будет принимать WP цвет выбора.
Чтобы закончить, Вам будет нужно сделать вызов, по jQuery, внутри тега сценарий, следующим образом:
1 2 3 4 5 | <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.colorPicker').wpColorPicker(); }); </script> |
Где colorPicker Указывает класс что мы назначили элемент input Я ранее создали.
После того как сделали, Если открыть страницу, которую вы разрабатываете, Вы увидите, что там, где должен быть элемент ввода что вы создали ранее, показывает Палитра цветов o WP цвет выбора. Если Пинхас над ним, Это дисплей a Цветовая палитра из которых вы можете выбрать цвет вы хотите, и чья значение будут сохранены в атрибуте значение элемент Вход ранее созданная.
Таким образом вы можете Добавить является частью управления или Администрация звук или тему или плагин что вы создаете, a Палитра цветов, Вы избежать Таким образом того, чтобы работать с шестнадцатеричные RGB-коды Это на первый взгляд не может дать вам представление о какой цвет.





























2 мысли о»Как использовать селектор цвета, или выбор цвета WP, в администрации WordPress”
Привет, Я обновил мои wordpress и фото фотография пишет является шестнадцатеричной исчезли, что стоило мне много проблем, они знают, как сделать, чтобы снова появляются эту картину, если вы можете помочь мне с этой информации спасибо, Всего хорошего
Здравствуйте Сезар. Это может быть некоторые несовместимости с некоторыми из плагинов, которые вы установили. Палитра цветов, которые вы комментарий, Это плагин или что-то? Возможно эту тему или плагин не обновляются до версии WordPress и может иметь ошибку.