
यदि आप के साथ काम WordPress और घटनाओं के कर plugins ओ विषय इस मंच के लिए सीएमएस, जानते हैं कि सामान्य रूप से, दृश्य भाग के अलावा देखता है कि उपयोगकर्ता जब वेब साइट पर जाएँ, किसी भी प्लगइन या विषय का एक हिस्सा है कॉन्फ़िगरेशन ओ प्रशासन, जो का प्रशासनिक हिस्सा है से बना है WordPress.
आम तौर पर हम इसे कॉल बैक-एंड, और भाग, कि यद्यपि यह उपयोगकर्ता द्वारा दिखाई नहीं देता है, का एक प्लगइन या विषय है कि हम कर रहे हैं हिस्सा विकास, और जहाँ उनके प्रबंधन और विन्यास किया जाता है.
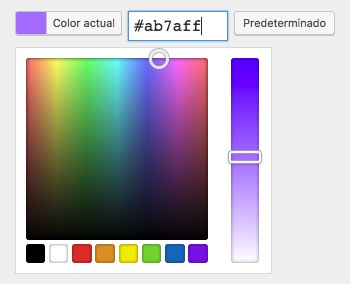
रूप में अच्छी तरह से, जब हम का हिस्सा विकसित प्रशासन हमारे प्लगइन या विषय, यह संभव है कि कुछ बिंदु पर आप क्या कमी है एक रंग पिकर, या भी बुलाया WP रंग पिकर. यह कुछ भी नहीं है एक से अधिक वेब ऑब्जेक्ट क्या, पर यह करने के लिए क्लिक करें, से पता चलता है रंग की सीमा, यह उनमें से एक में एक रास्ते का चयन करने के लिए संभव बनाने के प्रत्यक्ष कैनवास पर, या के माध्यम से भी अपनी RGB कोड.
यह की सुविधा बहुत सी बातें, तब से यह ही कि होने नहीं है सीधे प्रवेश एक हेक्साडेसिमल में RGB कोड एक पाठ फ़ील्ड में, का चयन करने के लिए एक रंग पट्टिका हम जैसे रंग. तो इस के लिए, हम का उपयोग करेगा रंग पिकर.
के रूप जोड़ें एक रंग पिकर एक पृष्ठ का प्रशासन के अपने प्लगइन ओ थीम के WordPress पर्याप्त है सरल. सबसे पहले, बस जोड़ने के लिए पूंछ शैलियों और लिपियों शैली और स्क्रिप्ट ‘WP-रंग-कुदाल‘, निम्नलिखित तरीके में:
1 2 | wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'wp-color-picker' ); |
बाद में, जहाँ आप उपयोग करना चाहते हैं एक रंग पिकर, कोई टैग जोड़ें इनपुट प्रकार पाठ कि रूप में अच्छी तरह से:
1 | <input type="text" class="colorPicker" name="mi_color" value="" data-default-color="#e5e5e5" /> |
जैसा कि आप देख सकते हैं, हम एक असाइन करें वर्ग इस तत्व के लिए, कि मैं कहा जाता है ‘colorPicker‘. हम स्पष्टता के लिए इस नाम का इस्तेमाल किया है, लेकिन आप का उपयोग कर सकते हैं नाम आप चाहते हैं, यदि आप अगले चरण में उपयोग ऐसा ही.
पर विचार करने के लिए अन्य फ़ील्ड है ‘डेटा-डिफ़ॉल्ट रूप-रंग‘ रंग इंगित करता है कि कि, डिफ़ॉल्ट रूप से, इसे ले जाएगा WP रंग पिकर.
समाप्त करने के लिए, आप बनाने के लिए होगा एक कॉल, द्वारा jQuery, एक टैग के अंदर स्क्रिप्ट, निम्नलिखित तरीके में:
1 2 3 4 5 | <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.colorPicker').wpColorPicker(); }); </script> |
जहाँ colorPicker इंगित करता है वर्ग हम करने के लिए असाइन किया गया है इनपुट तत्व मैं पहले बनाया है.
एक बार किया, यदि आप कि आप विकसित कर रहे हैं पृष्ठ खोलें, आपको दिखाई देगा, जहाँ आप पहले बनाया है जो इनपुट तत्व होना चाहिए, से पता चलता है एक रंग पिकर ओ WP रंग पिकर. अगर Pinchas यह खत्म, है प्रदर्शन एक रंग पट्टिका जो आप रंग से चुन सकते हैं आप चाहते हैं, और जिसका मान विशेषता में सहेजे जाएँगे मान तत्व इनपुट पहले बनाए गए.
इस तरह आप कर सकते हैं जोड़ें प्रबंधन के एक भाग या प्रशासन किसी के थीम या प्लगइन कि तुम पैदा कर रहे हैं, एक रंग पिकर, आप से परहेज इस प्रकार के साथ काम करने वाले षोडश आधारी RGB कोड कि पहली नज़र में आप क्या रंग है की एक विचार दे सकता है नहीं.





























2 पर विचार'एक रंग पिकर का उपयोग कैसे करें, या WP रंग पिकर, WordPress के प्रशासन में”
नमस्कार, मैं अपने wordpress अद्यतन और गिनती बॉक्स लिखा है षट्क्शिमल गायब हो गया है जो मुझे समस्याओं का एक बहुत लागत है, पता है कि कैसे तस्वीर फिर से दिखाई देने के लिए अगर तुम मुझे उस जानकारी मैं सराहना के साथ मदद कर सकते है, सादर
नमस्ते सीजर. यह आपके द्वारा स्थापित किए गए किसी भी प्लगइन्स के साथ कुछ असंगति हो सकती है. रंग बीनने आप समीक्षा, यह कुछ प्लगइन या एक विषय से है? हो सकता है कि थीम या प्लगइन वर्डप्रेस के संस्करण के लिए अपडेट नहीं किया गया हो और इसमें कुछ बग हो सकता है.