
Se si lavora con WordPress e rendono gli sviluppi di plugin o temi per questa piattaforma CMS, So che normalmente, Oltre alla parte visiva che vede l'utente quando visita il web, qualsiasi plugin o un tema è una parte del configurazione o Amministrazione, che è fatto da parte amministrativa del WordPress.
Normalmente noi lo chiamiamo back-end, e la parte, Questo però non è visibile dall'utente, Fa parte del plugin o il tema che noi siamo lo sviluppo di, e dove avviene la loro configurazione e la gestione.
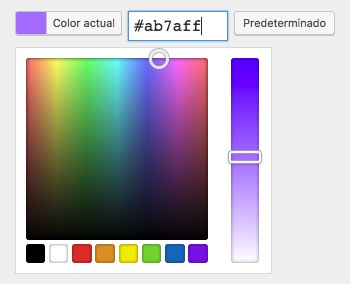
Anche, Quando sviluppiamo la parte del Amministrazione il nostro plugin o temi, È possibile che a un certo punto ti manca un selettore colore, o anche chiamato Color Picker di WP. Questo non è più di un oggetto Web Che cosa, Quando si fa clic su di esso, viene illustrato il gamma di colori, che permette di selezionare uno di loro in modo diretto sulla tela, o anche tramite la Codice RGB.
Questo facilita molte cose, Da allora non è lo stesso che avendo immettere direttamente un codice RGB esadecimale in un campo di testo, per selezionare un tavolozza dei colori il colore che ci piace. Così, per questo, Useremo la selettore colore.
Il modulo di Aggiungere un selettore colore una pagina di Amministrazione del vostro plugin o tema di WordPress è sufficiente semplice. Innanzitutto, solo per aggiungere la coda di stili e script stile e script ‘WP-color-picker‘, nel modo seguente:
1 2 | wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'wp-color-picker' ); |
Successivamente, dove si desidera utilizzare un selettore colore, Aggiungere un tag ingresso tipo testo che pure:
1 | <input type="text" class="colorPicker" name="mi_color" value="" data-default-color="#e5e5e5" /> |
Come si può vedere, Assegniamo una classe a questo elemento, che ho chiamato ‘colorPicker‘. Abbiamo usato questo nome per chiarezza, ma è possibile utilizzare il nome che si desidera, Se si utilizza nella fase successiva Lo stesso.
Altri campi da considerare è ‘colore predefinito, i dati‘ che indica il colore che, per impostazione predefinita, Ci vorrà il Color Picker di WP.
Alla fine, si dovrà fare un chiamata, da jQuery, all'interno di un tag di script, nel modo seguente:
1 2 3 4 5 | <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.colorPicker').wpColorPicker(); }); </script> |
Dove colorPicker indica il classe che abbiamo assegnato per la elemento di input Ho creato in precedenza.
Una volta fatto, Se si apre la pagina che si sta sviluppando, vedrete che dove dovrebbe essere l'elemento input che hai creato in precedenza, viene illustrato un selettore colore o Color Picker di WP. Se Pinchas su di esso, è visualizzazione un tavolozza dei colori da cui è possibile scegliere il colore desiderato, e la cui valore verrà salvato nell'attributo valore elemento ingresso creato in precedenza.
In questo modo è possibile Aggiungere una parte della gestione o Amministrazione di qualsiasi tema o plugin che si sta creando, un selettore colore, ti evitando avendo in tal modo di lavorare con codici RGB esadecimali che a prima vista non può darvi un'idea di che colore è.





























2 Thoughts on"Come utilizzare un selettore di colore, o il selettore colore di WP, nell'amministrazione di WordPress”
Ciao, Ho aggiornato il mio wordpress e il conteggio di foto scrive è il valore esadecimale scomparso che mi è costato molti problemi, sanno come fare per apparire di nuovo questa immagine se potete aiutarmi con questo vi ringrazio informazioni, Migliori saluti
Ciao Cesar. Potrebbe essere qualche incompatibilità con alcuni dei plugin che è stato installato. Il selettore di colore che si commenta, è un plugin o qualcosa del genere? Forse questo tema o plugin non vengono aggiornati alla versione che avete WordPress e può avere un bug.