
Se você trabalha com WordPress e fazer a evolução da plugins o temas para esta plataforma CMS, Sei que normalmente, Além do elemento visual que o usuário vê quando você visitar o site, qualquer plugin ou tema é uma parte do configuração o Administração, que é feito da parte administrativa da WordPress.
Normalmente chamamos de backend, e a parte, que embora não seja visível pelo usuário, É parte do plugin ou tema que estamos desenvolvimento de, e onde é feita sua gestão e configuração.
Também, Quando desenvolvemos a parte do Administração nosso plugin ou tema, É possível que em algum momento você falta um seletor de cores, ou também chamado Cor do WP Picker. Isso não é nada mais do que um objeto da Web O que, Quando você clicar nele, mostra o gama de cores, permitindo o selecionar um deles de forma direto na tela, ou também através de sua Código RGB.
Isto facilita a muitas coisas, Desde então não é o mesmo que ter Digite diretamente um código RGB em hexadecimal em um campo de texto, para selecionar um paleta de cores a cor que gostamos. Assim, por isso, Nós usaremos o seletor de cores.
A forma de Adicionar um seletor de cores uma página de Administração de seu plugin o Tema de WordPress é o suficiente simples. Em primeiro lugar, apenas para acrescentar que o estilos de cauda e scripts estilo e script ‘WP-seletor de cor‘, da seguinte maneira:
1 2 | wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'wp-color-picker' ); |
Posteriormente, Onde você deseja usar um seletor de cores, Adicionar uma marca entrada tipo texto Isso também:
1 | <input type="text" class="colorPicker" name="mi_color" value="" data-default-color="#e5e5e5" /> |
Como você pode ver, Podemos atribuir um classe para este elemento., que chamei ‘colorPicker‘. Nós usamos este nome para maior clareza, Mas você pode usar o nome que você deseja, Se você usar na próxima etapa O mesmo.
Outros campos a considerar é ‘dados-padrão-cor‘ que indica a cor que, Por padrão, Vai levar o Cor do WP Picker.
Para terminar, Você terá que fazer um chamada, por jQuery, dentro de uma marca de roteiro, da seguinte maneira:
1 2 3 4 5 | <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.colorPicker').wpColorPicker(); }); </script> |
Onde colorPicker indica o classe que temos atribuído para o elemento de entrada Eu tenho criado anteriormente.
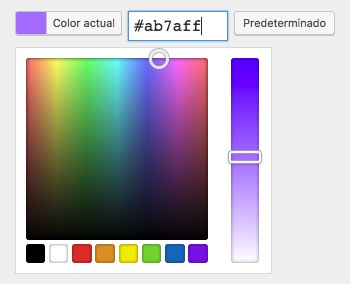
Uma vez feito, Se você abrir a página que você está desenvolvendo, Você verá onde o elemento de entrada que você criou anteriormente deve ser, mostra um seletor de cores o Cor do WP Picker. Se Pinchas sobre ele, é exibir um paleta de cores desde que você pode escolher a cor que você quer, e cuja valor serão salvos no atributo valor elemento entrada criado anteriormente.
Desta forma você pode Adicionar uma parte da gestão ou Administração de qualquer tema ou plugin que você está criando, um seletor de cores, a evitar assim, ter que trabalhar com códigos RGB hexadecimais que à primeira vista não pode lhe dar uma ideia de qual é a cor.





























2 reflexões sobre"Como usar um seletor de cores, ou o seletor de cores do WP, na administração do WordPress”
Olá, Eu atualizei meu wordpress e a contagem de imagens escreve é o hexadecimal desapareceu que me custou muitos problemas, Eles sabem como fazer para aparecer novamente esta imagem se você pode me ajudar com esta informação Obrigado, Atenciosamente
Olá, Cesar.. Pode ser alguma incompatibilidade com alguns dos plugins que você instalou. O seletor de cores que você comentar, é um plugin ou algo assim? Talvez este tema ou plugin não são atualizados para a versão que você tem WordPress e pode ter um bug.