
作業する場合 ワードプレス 開発を行い プラグイン o トピック このプラットフォームの CMS, 通常知っています。, ユーザーは、ウェブサイトを訪問するとき見ているビジュアル要素に加えて, 任意のプラグインやテーマの一部であります。 構成 o 管理, 管理部で出来ています。 ワードプレス.
通常、我々 はそれを呼び出す バックエンド, 部分, それもユーザーが表示されていません。, 我々 は、テーマやプラグインの一部です。 開発, 自分の管理と構成が行われると.
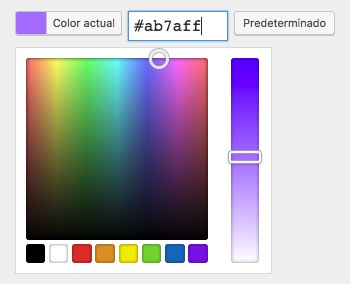
同様, 部分を開発する際 管理 私たちのプラグインやテーマ, いくつかの時点であなたが可能ですがない、 カラー ピッカー, 呼ばれますか WP 色ピッカー. これはない、以上 web オブジェクト 何, それをクリックすると, 示しています、 色の範囲, 方法でそれらの 1 つを選択することが可能となってください。 直接 キャンバスに, または経由でもその RGB コード.
これ 容易に 多くのもの, それ以来それは同じことではありません。 直接入力します。 、 16 進数の RGB コード テキスト フィールドに, 選択する、 色のパレット 我々 のような色. このためもので, 用いて、 カラー ピッカー.
形 追加 、 カラー ピッカー ページ 管理 あなた プラグイン o テーマ の ワードプレス 十分です。 単純です. 最初です, 追加するだけ、 テール スタイルとスクリプト スタイルとスクリプト ‘WP カラーピッカー‘, 次の方法で:
1 2 | wp_enqueue_style( 'wp-color-picker' ); wp_enqueue_script( 'wp-color-picker' ); |
その後, 使用する場所、 カラー ピッカー, タグを追加します。 入力 タイプ テキスト 同様にそれ:
1 | <input type="text" class="colorPicker" name="mi_color" value="" data-default-color="#e5e5e5" /> |
あなたが見ることができます。, 我々 は 1 つを割り当てる クラス この要素に, 私が求めています。 ‘カラーピッカー‘. わかりやすくするためこの名前を使用しています。, 使用することができますが、 あなたの名前, 次の手順で使用する場合 同じ.
考慮すべきその他のフィールドは、します。 ‘データ-デフォルトの色‘ 色を示すこと, 既定では, かかります、 WP 色ピッカー.
終了するには, しなければならないが、 呼び出し, によって jQuery, タグの中 スクリプト, 次の方法で:
1 2 3 4 5 | <script type="text/javascript"> jQuery(document).ready(function() { jQuery('.colorPicker').wpColorPicker(); }); </script> |
どこ カラーピッカー 示します、 クラス 我々 に割り当て、 要素の入力 設定済み.
一度行って, 開発しているページを開いた場合, 以前に作成した入力要素がする必要がありますが表示されます。, 示しています、 カラー ピッカー o WP 色ピッカー. 場合 ピンカス ・ それ以上, は 表示します。 、 色のパレット 色を選択することができます, あり、その 値 属性に保存されます。 値 要素 入力 以前に作成.
この方法で行うことができます。 追加 管理部または 管理 いずれかの テーマやプラグイン 作成していること, 、 カラー ピッカー, 回避します。 このように作業すること 16 進数の RGB コード その最初の一目で与えることができないアイデアは何色の.





























2 上の考え"カラー ピッカーを使用する方法, または WP カラーピッカー, ワードプレスの管理”
こんにちは, 私のワードプレスを更新され、画像数の書き込みが 16 進数は私に多くの問題をコストが消えてしまった, 彼らはこの情報ありがとうございます私を助けることができる場合、もう一度この写真を表示する方法を知っています。, よろしくお願いいたします
こんにちはセザール. インストールしたプラグインのいくつかのいくつかの非互換性があります。. コメントするカラー ピッカー, プラグインか何かです。? おそらくこのテーマやプラグインがワードプレスをしてバグがあることができるバージョンに更新されません。.