
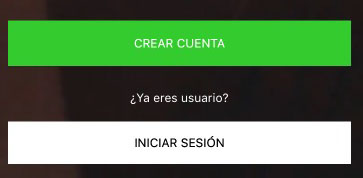
Cuando añades un botón a alguna vista desde la plataforma Xamarin o Visual Studio, programando para iOS (iPhone y iPad), los botones que, por defecto, puedes usar, además de los típicos de información y de añadir contacto, son botones rectangulares normales y corrientes.
Si realizas una búsqueda por el conjunto de propiedades que la ventana de la interfaz visual te ofrece sobre el botón creado, puedes comprobar que no existe alguna que te permita cambiar la forma del mismo, solo el color de fondo y del texto, por lo que, a menos que uses una imagen de fondo para el botón, cualquier otro cambio te hará tener que codificarlo a mano.
Si tu intención es hacer que los botones que crees tengan unos bordes redondeados, tendrás que dejar de lado la interfaz gráfica y hacerlo mediante código, aunque no te preocupes porque el hacerlo es realmente sencillo. Solamente tienes que hacer uso de la propiedad CornerRadius de la variable asociada a dicho botón y asignarle un valor entero positivo.
Como ejemplo, viendo los botones de la imagen anterior, vamos a modificar la propiedad CornerRadius para que los bordes se redondeen. Así, si aplicamos un valor a los dos botones de la siguiente forma, en C#:
1 2 3 4 | ... crearCuentaBoton.CornerRadius = 20; iniciarSesionBoton.CornerRadius = 20; ... |
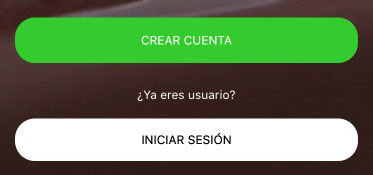
Obtendremos un resultado como el siguiente:
Como puedes ver, los bordes de los botones ahora son redondeados y solamente nos ha costado una línea de código por cada uno de ellos, usando una propiedad que bien pudiera estar presente en el conjunto de propiedades de dicho objeto en la interfaz gráfica, lo que nos evitaría tener que codificarlo a mano. Aunque, en realidad, el cambiar la apariencia de un botón y aplicarle unos bordes redondeados no conlleva mucha dificultad.