
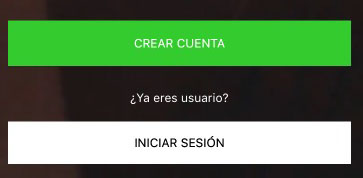
Quando si aggiunge un pulsante una vista dalla piattaforma Xamarin o Visual Studio, programmazione per iOS (iPhone e iPad), i pulsanti, per impostazione predefinita, È possibile utilizzare, Oltre alle informazioni tipiche e Aggiungi contatto, sono normali pulsanti rettangolari.
Se fate un Ricerca dall'insieme delle Proprietà la finestra della interfaccia visiva offerte sul pulsante creato, È possibile verificare che Non c'è nessun uno che vi permetterà di modificare la forma dello stesso, solo il colore di sfondo e testo, così, Se non si utilizza un'immagine di sfondo per il pulsante, qualsiasi cambiamento vi farà avere che codificare a mano.
Se la vostra intenzione è quella di assicurarsi che il pulsanti Pensi che avete alcuni bordi arrotondati, si dovrà mettere da parte l'interfaccia grafica e avvenire tramite codice, ma non preoccupatevi, perché così facendo è davvero semplice. Devi solo fare uso della proprietà T: System.Windows.CornerRadius della variabile associate a quel pulsante e assegnare un valore valore integer positivo.
Come un esempio, vedendo i pulsanti della immagine precedente, Ci accingiamo a modificare la proprietà T: System.Windows.CornerRadius modo che i bordi sono arrotondati. Così, Se applichiamo un valore ai due pulsanti del modulo seguente, in C#:
1 2 3 4 | ... crearCuentaBoton.CornerRadius = 20; iniciarSesionBoton.CornerRadius = 20; ... |
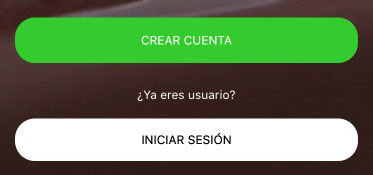
Otterremo un risultato come indicato di seguito:
Come si può vedere, il bordi della pulsanti ora sono arrotondati e ci è costato solo una riga di codice ciascuno di essi, utilizzando un Proprietà. Potrebbe essere essere presente nell'insieme delle proprietà dell'oggetto nella interfaccia grafica, Cosa impedirebbe noi dover codificare a mano. Anche se, Infatti, modificare l'aspetto di un pulsante e applicare un po ' arrotondato i bordi non comporta troppe difficoltà.