
我々 が扱うとき Java スクリプトの設定 と DOM の要素, 特定を取得する必要がある私たちの瞬間が常にあります。 プロパティ 同じの, 彼の高さなど, 幅, 位置, … おかげでください。 jQuery, これらの要素でしてきました 促進 大規模な範囲に. 作品は、以前に数行のコードを持つことが, 通常の要約します。 カップル それらの.
特定の取得 属性, の、 DOM ツリー web ページに, 十分の機能を介して行われます シンプルさ. 我々 があります。 考慮に入れる 我々 は、これらの関数を返すことってください。, 他があります。, の 似たような特性 名, しかし、提示のバリエーション.
これらの関数の 2 つが 高さ と 幅. ただし、 思うかもしれない 問題のそれぞれ要素の幅と高さを返すこれらが私達を機能します。, 真実で 彼らは行う, 我々 は考えなければならないだろう 彼らの理解 高さと幅のため, これらから 彼らがあるかもしれない ぬいぐるみ o パディング, エッジ と 余白.
私たちと仮定してこれらのプロパティを取得する場合、 パディング, マージン o 国境 要素, それを達成する方法を紹介し、:
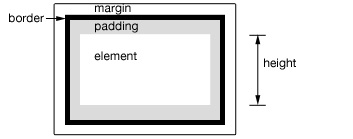
- .高さ() – 返します、 高さ 選択した要素の, なし 考慮に入れる パディング, マージン o 国境.
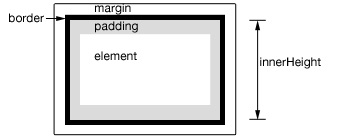
- .innerHeight() – 返します、 高さ 選択した要素の, 考慮して、 パディング, しかし なし カウント、 国境 o マージン.
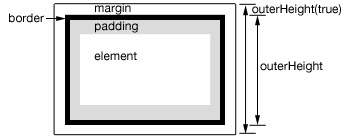
- .outerHeight(デフォルト: false) – 返します、 高さ 選択している要素, カウント、 パディング と、 国境, しかし なし 考慮に入れる、 マージン. この関数は、パラメーターとして入力する場合、 ブール値 真, 我々 が返されます、 高さ すべて考慮要素 (パディング, 国境 と マージン).
フォーム 似たような 関数は、その性能を持っています。 .幅(), .innerWidth() と .幅().
これらの関数で, 自身の javascript ライブラリ, jQuery, できます、 トータル コントロール で、 ハイツ と 幅 の、 要素 ツリー DOM あなたの web ページの.

私達にコメントを残すかへの入力、フォーラム