
Когда мы работаем с JavaScript и с элементы модели DOM, Всегда есть моменты, в которых мы должны получить некоторые вариантов размещения то же самое, Например, его высота, Ширина, позиция, … Благодаря jQuery, работает с этими элементами содействие в значительной степени. Работы, которые ранее могли бы иметь несколько строк кода, они, как правило, обобщены в пара из них.
Получение некоторых атрибуты, из DOM-дерево на веб-странице, осуществляется с помощью функций достаточно Простота. У нас, что принимать во внимание Что это то, что мы возвращаете эти функции, Некоторые имеют другие, из схожие характеристики имя и, но представление вариации.
Две из этих функций являются Высота и Ширина. Хотя Мы могли бы подумать что эти функции мы вернулись ширину и высоту соответственно элемента в вопросе, и по правде говоря они делают, Мы должны думать о что они понимают из-за высоты и ширины, Поскольку эти они могут иметь Чучело o заполнение, кромки и поля.
Если мы хотим получить эти свойства при условии заполнение, маржа o граница элемент, Затем мы покажем вам, как:
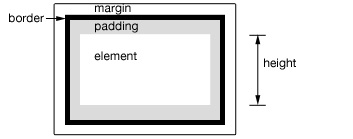
- .Высота() – Возвращает Высота из выбранного элемента, без принимать во внимание заполнение, маржа o граница.
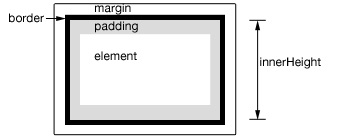
- .innerHeight() – Возвращает Высота из выбранного элемента, принимая во внимание заполнение, но без количество граница o маржа.
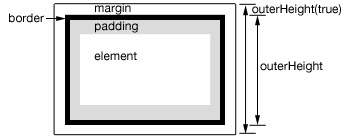
- .outerHeight(по умолчанию: значение false) – Возвращает Высота элемент, который мы выбрали, подсчет заполнение и граница, но без принимать во внимание маржа. Если эта функция вам как параметр Логическое значение ПРАВДА, Мы вернемся Высота элемент, принимая во внимание все (заполнение, граница и маржа).
Форма аналогичные функции имеют их производительность .Ширина(), .innerWidth() и .outerWidth().
С этими функциями, собственный библиотека JavaScript, jQuery, Вы можете иметь полный контроль на Высота и ширина из элементы из дерева ДОМ из веб-страницы.