Если вы используете Google Chrome Вы будете знать, что это приносит инструмент для разработчиков очень мощный, какие функции толпа характеристики и возможности для визуализации и Отладка из веб-страницы.
В зависимости от Операционная система что вы используете, для Открытые Этот инструмент для разработчиков могут сделать так путем меню, или нажав сочетание клавиш:
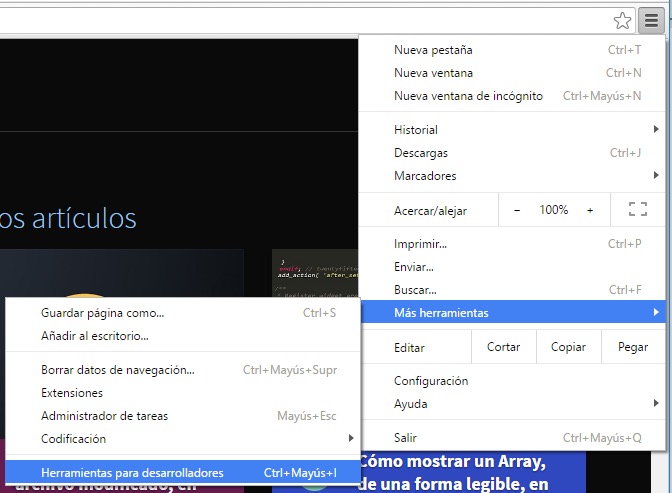
- В Windows. Нажмите на значок из три горизонтальные полосы просто список право в адресной строке. Будет отображаться меню из которых вам придется выбрать Дополнительные инструменты > Инструменты для разработчиков. Вы можете также получить доступ к его, нажав на клавиши Управления + Прописные буквы + Я (CTRL + Сдвиг + Я).
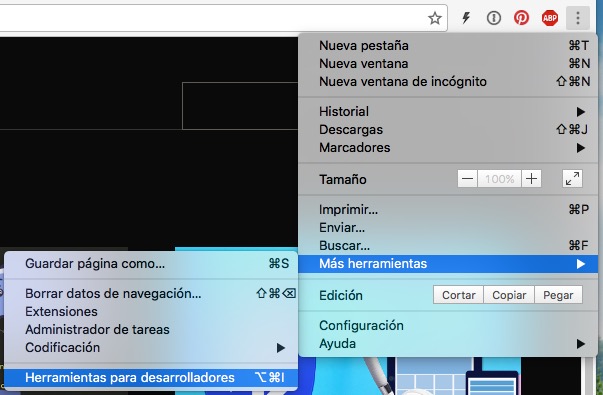
- На Mac. Нажмите на значок из три очка Показ право в адресной строке. В меню развертывание, Выберите Дополнительные инструменты > Инструменты для разработчиков. Вы также можете сделать это, нажав Команда + Параметр + Я (Cmd + Параметр + Я)
Когда доступ к этот экран, который вы увидите, что возможности являются очень большие, и среди прочего, Вы можете получить доступ к печенье Веб-страницы чем в тот момент, у вас есть открытые в браузере. Для этого, Поскольку верхнее меню Это окно, Выберите вариант Применение (Применение), и прямо в списке, который появляется в правая сторона, Выберите Печенье, в рамках секции Хранения (Хранения).
Выбранные, будет отображаться разные домены для которых эта страница является домашней печенье. Если вы щелкните на любой из них, В правая сторона расширяет набор этих печенье с их соответствующих имена, значения, домены, маршруты, даты истечения срока действия и Размер, как вы можете видеть на изображении выше.

















 Общие
Общие