
Vous pouvez en toute occasion vous avez trouvé avec le problème qui le éléments d'un DIV Je ne sais pas s’alignent pas uniformément en ce qui concerne la espacement horizontal de la même. Normalement, Nous classons ces éléments à droite, à gauche ou centré, et chaque fois que nous faisons, se termine en nous laissant un espace vide aux extrémités de l’ensemble des éléments, Selon votre type d’alignement.
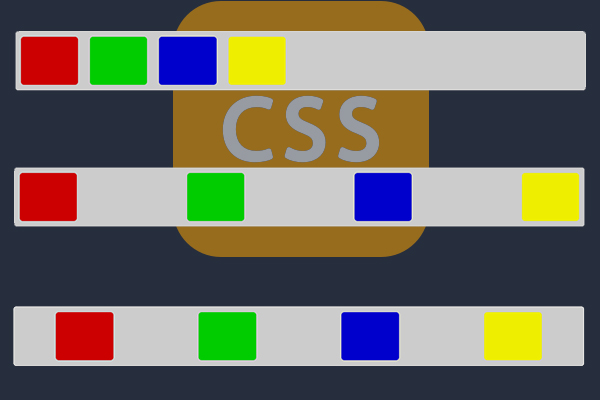
Dans le présent exemple de Nous voyons comment les éléments sont aligné à gauche laissant un espace vide sur la droite élément conteneur.
En appliquant une série d’attributs au style de la conteneur Nous pouvons faire les éléments sont alignés à l’intérieur uniforme et horizontalement. Plus précisément, Oui à la Conteneur DIV Nous donnons les attributs de style suivant:
1 2 | display: flex; justify-content: space-between | space-around; |
Pour l’attribut justifier-contenu, Parmi d'autres, vous avez deux options:
- espace-entre. Les éléments sont alignés en ajoutant espace entre eux.
- espace-autour. Les éléments sont alignés en ajoutant espace avant, Après et y compris.
Remarque. Vous pouvez voir les codes HTML et CSS dans les onglets respectifs des différents exemples.




























« Une pensée sur »Comment distribuer les éléments contenus dans un DIV horizontalement et uniformément”
Chevere, me sirvio, ne savait pas ce exisia de propriété